Deze week wijden we een korte serie artikelen volledig aan takeover formaten. De takeover is er in vele vormen, kent verschillende bekende uitdagingen, en binnen de formaten zijn er veel features mogelijk die we graag in deze serie willen uitlichten. In deel 1 hebben we de vraag “Wat is het verschil tussen een APTO, HPTO en Radical?” beantwoord. Wil je dit artikel teruglezen? Dat kan hier. Vandaag gaan we in op de vraag: Wat zijn de meest gestelde vragen en veel voorkomende fouten?
De takeover formaten behoren tot de populairste formaten die in te kopen zijn. Ze zijn lekker groot, kunnen interactief gemaakt worden en veel rijke content tonen. Welke vragen en technische support komen het meest voor? Onze collega’s van support en traffic leggen dit hieronder uit.
FAQ
Help! Mijn APTO wordt verkeerd geplaatst op de website.
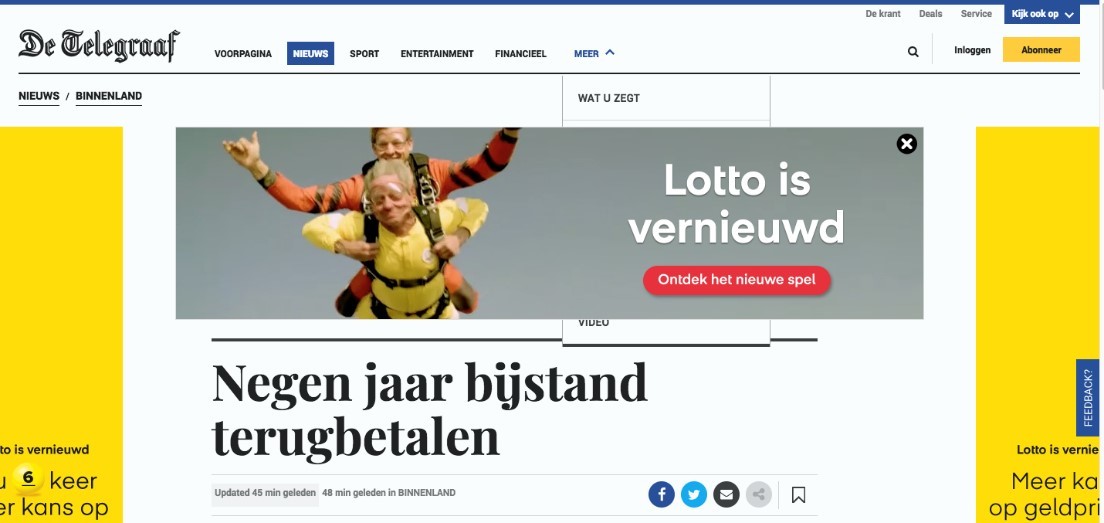
Het kan voorkomen dat een van je advertenties verkeerd wordt vertoond op een website: er kan een stuk vanaf zijn gesneden, een andere advertentie kan over jouw advertentie vallen, of de advertentie kan over content van de website zelf vallen en dat ziet er ongeveer zo uit:

Dit kan komen doordat de website is vernieuwd/aangepast en dit vanuit de uitgever (nog) niet aan ons is doorgegeven. Alle websites staan namelijk bij ons centraal geïndexeerd en hebben specifieke instellingen per domein waardoor creatives altijd goed werken. Als de website een stukje smaller is gemaakt dan kun je je voorstellen dat de skins de extra ruime niet ineens kunnen vullen als dit niet is doorgegeven. Andersom geldt dat natuurlijk ook: als de website ineens een stuk breder is en de skins de oude instellingen aanhouden dan komen ze over de content van de website te liggen. Het aanpassen van de instellingen is gelukkig snel gedaan nadat we worden geïnformeerd door de uitgever.
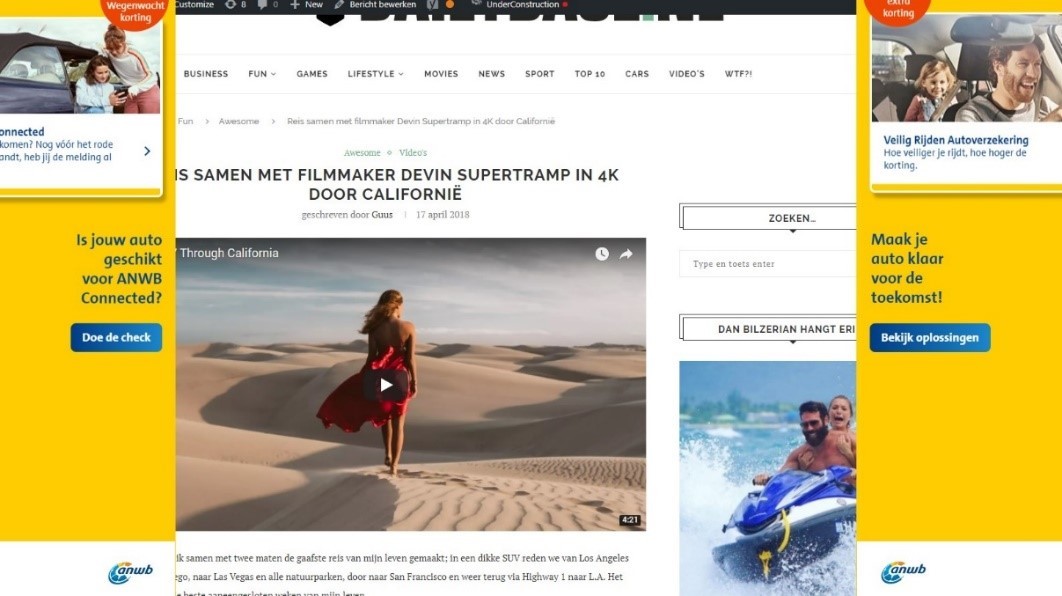
Help! Mijn skins zijn niet helemaal in beeld.
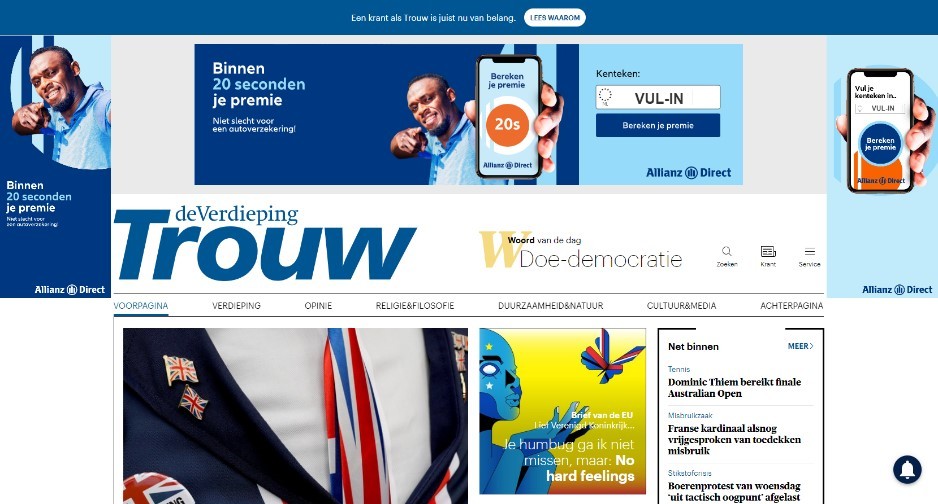
Ook kan het voorkomen dat de content in de skins niet goed kan worden weergegeven doordat je met je browser bent ingezoomd (ja, dit kan de beste overkomen😜). De creative komt dan zeker niet goed tot haar recht omdat het direct invloed heeft op de content. Zoals je bij het voorbeeld hieronder kunt zien is er flink ingezoomd binnen de browser en worden daardoor de skins afgesneden.

Check daarom altijd eerst de adresbalk in je browser. Als je hier aan de rechterkant een vergrootglas ziet dan heb je dus in- of uitgezoomd (afhankelijk of er een + of – staat). Zoom uit ( ctrl + 0) om zo de skins goed te zien. HTML elementen schalen prima mee met zoom-en, alleen de meeste content zoals plaatjes en teksten in die HTML niet.
Help! Mijn skins zijn heel klein in beeld.
Het zijn dat een creatief bureau de skins volledig schaalbaar heeft gemaakt. De schaalbare template onderdelen die eigenlijk gereserveerd zijn voor de belangrijke altijd zichtbare elementen zoals tekst en CTA’s, zijn in dit geval voor alle content gebruikt. Waardoor alles zich tegelijk aanpast aan de grootte van de beschikbare ruimte. Op hoge resolutie schermen kunnen de skins er dan mooi en groot uit zien, maar op kleine resoluties worden ze in zijn geheel een stuk kleiner. Ik hoor je al denken, wat moet dan wel schaalbaar zijn in een uiting en wat niet, zodat je uiting ten alle tijden goed in beeld is? Wij adviseren het creatieve bureau altijd om een goede verdeling te maken van content in het beschikbare template. Teksten, producten en buttons maak je altijd schaalbaar (scalable content), een vullende achtergrond afbeelding of kleur niet (fixed content). Hierdoor behouden skins hun lengte en blijven belangrijke CTA’s en logo’s ten alle tijden in beeld.

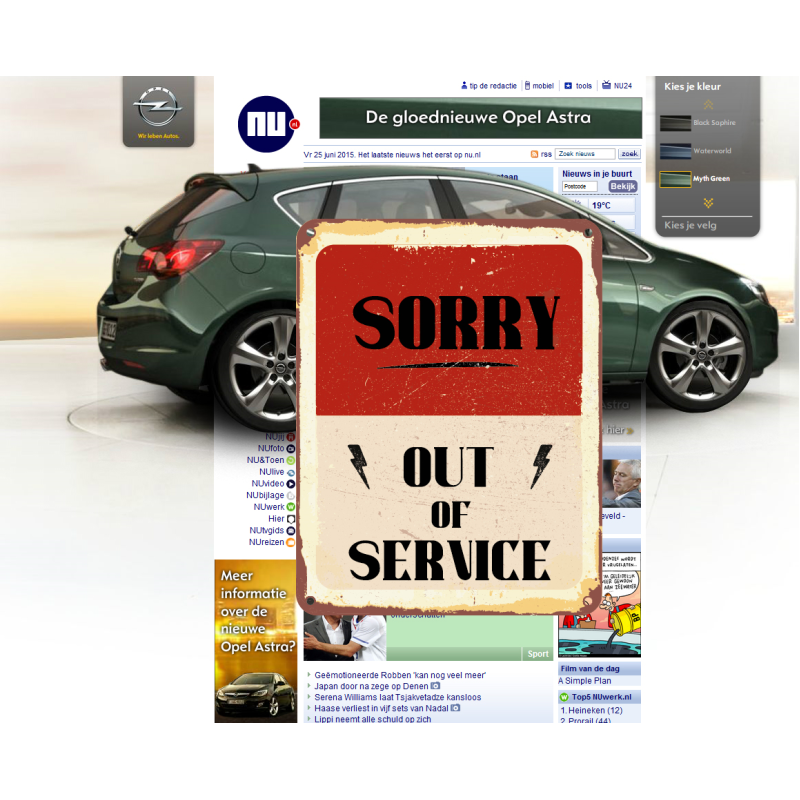
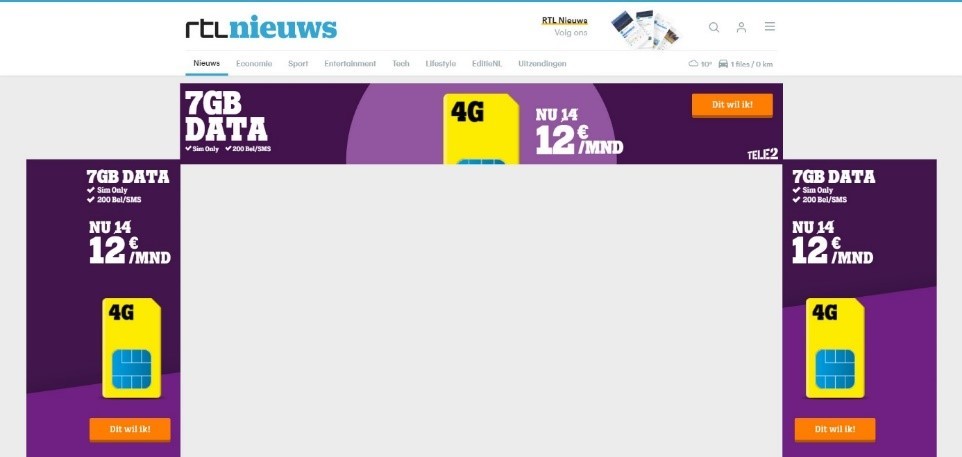
Help! Hoe kan het dat mijn APTO de volledige website naar beneden drukt in plaats van naast de content te staan?
Ben je dit wel eens tegengekomen? Dat je alleen een APTO ziet maar niet de content van de website die je bezoekt?

De APTO heeft hier de volledige content van de website naar beneden gedrukt in plaats van eromheen te positioneren. Dit komt doordat de uiting in een safeframe of non-friendly iframe vast zit. Het frame heeft een vaste hoogte en breedte (1800x1000) en drukt hierdoor de content van de site naar beneden. Bij het inboeken van onze tag in een DSP waarmee ingekocht wordt moet de safeframe optie altijd uitgevinkt zijn anders creëert de DSP het iframe om onze uiting heen. Het is iets wat buiten onze controle ligt. Gelukkig weten de meeste buyers hier wel van, ook omdat Rich Media inmiddels alweer 7 jaar programmatic ingekocht kan worden. Ook publishers moeten in hun SSP of adserver deze safeframe optie uit hebben staan. Dat is in Nederland eigenlijk standaard ook zo bij Rich Media posities.
Dit was alweer deel 2 uit de serie ‘Takeover Week’. In het laatste artikel (deel 3) gaan we in op de meest gebruikte features in de verschillende takeovers. Van video tot synchronisatie of live feeds. Stay tuned!
Heb je vragen/opmerkingen over bovenstaande informatie of wil je advies over de mogelijkheden? Neem dan contact op via sales@weborama.nl.
Ben je bezig met ons templates, maar loop je vast en heb je technische vragen? Mail dan met het support team op support@weborama.nl.
Bij live campagnes kun je het beste contact opnemen met traffic@weborama.nl.