Waar mobile web, en de browser in zijn algemeen, veel creatieve vrijheid biedt bij de ontwikkeling van nieuwe advertentievormen en aan creatieve concepten vrij makkelijk een interactieve invulling te geven valt, is dat in Apps een stuk minder eenvoudig: Men is overgeleverd aan SDK’s en de wijze waarop deze geïmplementeerd zijn. Gelukkig zijn er op dit gebied grote stappen gemaakt en kunnen in de bekende grote apps steeds vaker dezelfde interactieve functies gebruikt worden.
Eerder succes
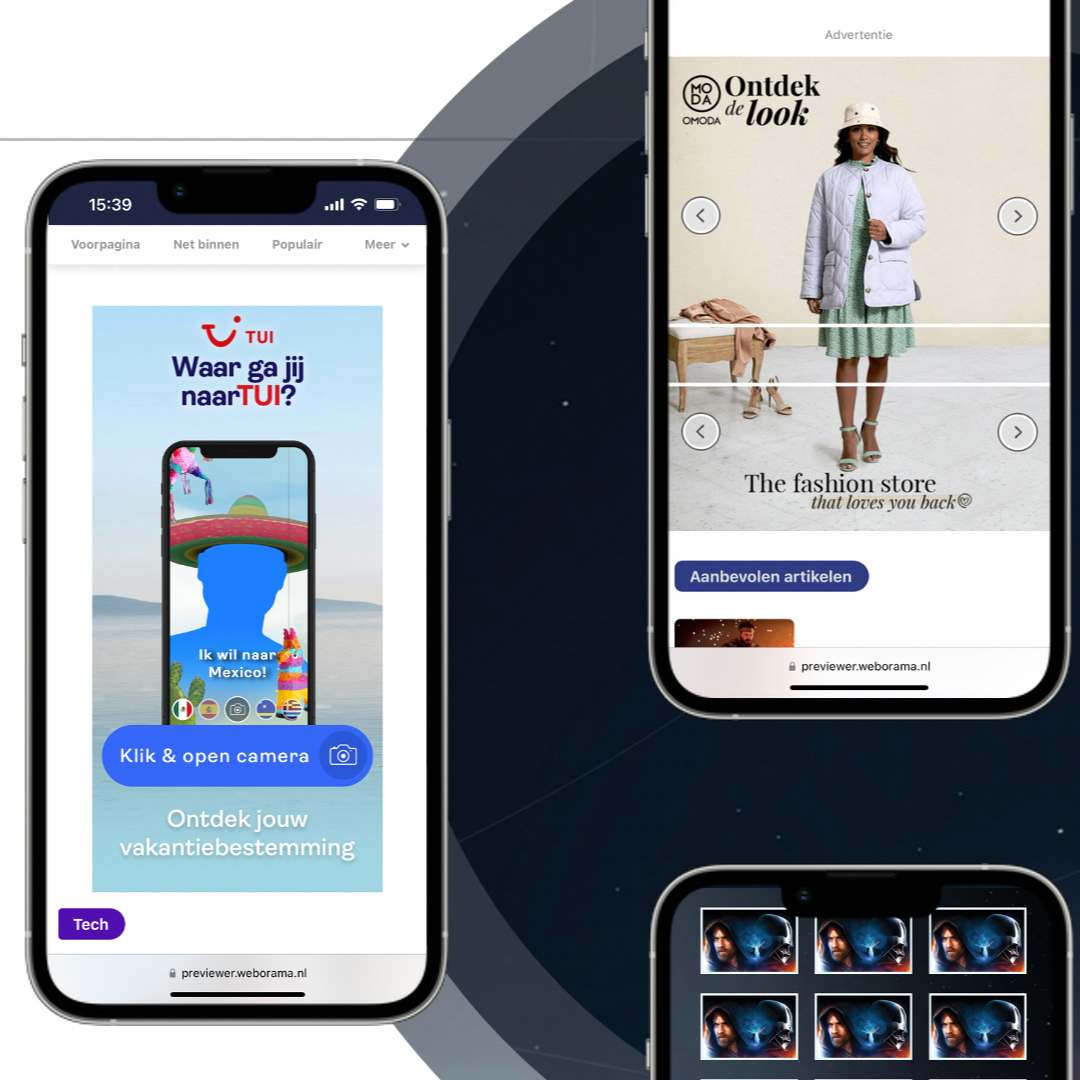
Na het succes van swipe interacties zoals bij de Cube en de nieuwe Coverflow, de gyroscope en tilt interacties bij shake ads is het reageren op scroll acties in app en web een volgende stap. Inapp is het nu mogelijk om naast de Parallaxscroller een Frame scroller in te zetten. De Frame scroller biedt veel creatieve mogelijkheden. Zo kun je denk en aan een caroussel van images maar je zou ook een animatie of video kort kunnen laten afspelen op basis van de positie in de app, of je kunt bovenin de
app iets anders tonen dan wanneer de banner onderin de app staat dus zo ongeveer als hier.
Dit is een mooi voorbeeld:
Frame scroller telegraaf op iOS from Weborama Nederland on Vimeo.
De uitvoering moet natuurlijk subtiel zijn en niet vervelend voor gebruikers. Wij zijn benieuwd naar creatieve ideeën voor deze nieuwe feature die uiteraard ook uit te bouwen is naar een expandable banner. Het mooie is dat de uiting zowel inapp als op mobile web hetzelfde werkt. Houdt onze Gallery de komende tijd in de gaten voor leuke voorbeelden of neem contact met ons als je hier ideeën voor hebt waarbij wij kunnen helpen.